Qlik Senseのグラフの配色を自分好みに指定したい!
- SENSUKE KURIYAMA
- 2021年4月28日
- 読了時間: 4分
更新日:2024年6月25日
③ 上級者向け?「カスタムテーマの作成と適用」
グラフの色分けがきれいだと良いこともある
様々なグラフを利用するにあたって、色分けは意外と重要なポイントになります。例えば、円グラフは軸の項目ごとに色分けすることが一般的となっていますが、この色分けがきれいかどうかで見ている人の印象に影響を与えます。
ちなみに(私だけかもしれませんが・・・)、色分けがきれいだと見ていても楽しくなるので、いろいろと分析して情報への感度も上がってきたりします。
下の円グラフは同じ情報を表していますが、色分けが違うので少し印象が異なるのではないでしょうか。

というわけで、色分けに少しこだわりたい時のために、自分で配色を指定する方法をいくつか試してみましたのでご紹介します。
① これが一番シンプルです。IF文で分岐して色を指定する方法
まずは、一番かんたんに試せるやり方です。
グラフのプロパティの[スタイル]ー[色と凡例]のところで、「数式を使用」して色を設定する方法となります。

この数式の部分で、IF文を用いて「商品Aなら赤色、商品Bなら青色、、、」というように、軸の各項目ごとに色を設定していきます。
▼サンプル
例えば、色の数式を下記のようなIF文にすると
「商品大分類が”飲料”の場合はライトブルー、それ以外はライトグレー」
と指定できます。
IF(商品大分類='飲料',LightBlue(),LightGray())
とり急ぎ2色しか指定していませんが、これはこれで、あえて強調したい部分だけ色を付けるといった時のパターンとしてアリですね。
あとは、この調子でIF文の分岐を増やしていけば、各値ごとに色を指定することができるようになります。
IF(商品大分類='飲料',LightBlue(),
IF(商品大分類='穀類シリアル',LightCyan(),
IF(商品大分類='肉類',LightGreen(),
IF(商品大分類='魚介類',LightMagenta(),②IF(商品大分類='加工食品',LightRed(),
IF(商品大分類='乳製品',Green(),
IF(商品大分類='菓子類',Yellow(),
IF(商品大分類='調味料',Red(),
LightGray()))))))))
サンプルでとりあえずやってみましたが、この配色は目がくらみそうなのでダメな配色パターンの例です。
※ここで試用した色を指定する関数については、ヘルプ「定義済みのカラー関数」をご確認ください。
② マスターアイテムを用いて配色を設定する
こちらのやり方も便利です。以前のバージョンにはなかったと思うのですが、ふと気づくと設定メニューが追加されていました(動画の日付を見るとけっこう前なのかも・・・)。
▼手順1.マスターアイテムの作成
色分けを指定したい軸項目をマスターアイテムとして作成しておきます。
マスターアイテムとは、アプリ内で使用する項目や数式を部品化してマスターアイテムとして登録しておける機能です。頻繁に利用する数式や複雑な数式を登録しておくことで、アプリ作成の効率がグッと上がります。「軸」「メジャー」「ビジュアライゼーション」という分析の3要素をそれぞれマスターアイテム化できるようになっています。下図の箇所にて自由に作成することができます。


配色を指定したい項目をマスターアイテムとして作成した後に、[軸の色]タブを開くと下図のような操作で各値ごとの色を任意に設定することができます。

③ 少しスマートに、配色パターンファイルを利用する方法
次のやり方としては、あらかじめ配色パターンデータを準備しておいて、それをアプリにロードして適用する方法です。
このやり方だと、IF文のように長い数式を毎回書くような必要がなく、スマートな数式で配色パターンを指定することができます。
こちらは、簡単なイメージ動画もあります。(Youtube 0分59秒)
▼手順1.配色パターンデータの準備
色分けを指定したい軸項目に対応した配色パターンデータを作成します。
下図の例では、[商品大分類]の8種類の値ごとにRGB関数で色を指定しています。今回のサンプルは[配色パターン1]から[配色パターン7]までの7つのパターンを作成しました。

この配色パターンを作るのが最初は大変かもしれませんが、一度作成すればあとは楽ができます。
▼手順2.グラフへの適用
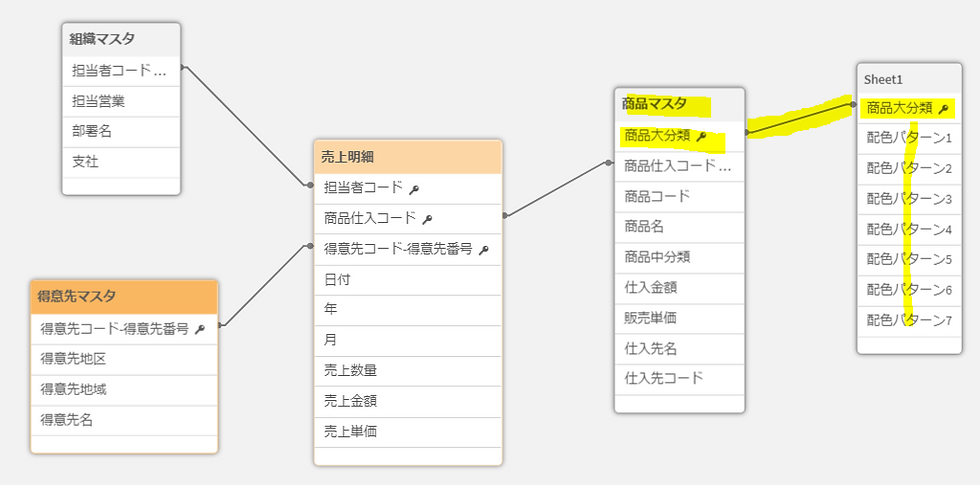
用意した配色パターンデータをロードします。今回は[商品大分類]をキーにしてマスタテーブルと関連付けしています。

あとは、グラフのプロパティの[スタイル]ー[色と凡例]のところで、「数式を使用」にて適用したい配色パターンの項目を指定していやるだけです。

※[配色パターン2]を適用しています。
少し和風な印象の配色になりました。

③ 少し上級者向けのカスタムテーマを適用する方法です。
記事作成中・・・・


Comments