Qlikデータフロー入門
- SENSUKE KURIYAMA
- 2月2日
- 読了時間: 4分
更新日:3月1日
2025年1月に公開されたQlikのデータフローをはじめて使う人用に基本機能から各種アイコンの基本操作をまとめておきます。少しずつ追加更新していく予定です。
※2025年2月時点のQlik Cloudを利用しています。
■Qlik データフロー
2025年1月末にQlik Cloudに公開されました。データソースの加工フローをGUIで簡単に作成でき、分析用のデータ準備がはかどります。QVDへの出力もできてQlik Senseアプリとの親和性や操作の一体感もありとても便利です。また、外部のクラウドストレージなどにも加工済みデータを出力できるので、Qlik Sense以外でのデータ利用にも使えるのがいいですね。
これまでロードスクリプトでしかできなかったことがGUIでできたりするので、高度な専門知識がなくてもデータ準備ができるのでおススメです。ちなみに、私が契約している旧Qlik Sense Business環境でも利用できました。(とてもうれしいけどEnterprise版ではない制約事項とかあるのかな?)
INDEX
・Qlikデータフローの基本操作(⇒ 別記事:Qlikデータフローはじめてさわった)
・プロセッサー一覧(⇒別記事:Qlikデータフロー入門_プロセッサー)
■Qlikデータフローの基本操作
最初にこちらの記事で初期の基本操作を確認して読み進めてください。
■ソース / ターゲットの設定(データセット)
①データセットアイコンの配置
・エディターを開き[ソース](もしくは[ターゲット])メニューから[データセット]をエディター上にドラッグアンドドロップします。

②データファイルのアップロード
・データセットアイコンを配置するとデータセットの参照画面が表示されます。新規にデータをセットする際は[データファイルをアップロード]をクリックします。

・[参照]ボタンからアップロードするファイルを指定することができます。
参照ボタンを押しファイルを選択 | ファイルを追加したら[アップロード]をクリックします |
 |  「Customer.xlsx」を追加しアップロードする画面です |
③データファイルの選択
・アップロードされたファイルはスペース上に保存されますので、チェックを入れて[次へ]をクリックします。

・選択したデータの項目を確認できる画面が表示されるので確認をして[データフローにロード]をクリックします。

★エディターにデータセットが配置されます。アイコンを選択して[プロパティ]で各種設定できます。
■ソース / ターゲットの設定(接続)
①接続アイコンの配置
・エディターを開き[ソース](もしくは[ターゲット])メニューから[接続]をエディター上にドラッグアンドドロップします。

②接続の作成
・接続アイコンを配置するとデータ接続の参照画面が表示されます。新規に接続を作成する際は[接続を作成]をクリックします。

・接続先に応じて接続を作成します。 参考)外部サービス連携カテゴリの記事

③データファイルの選択
・接続が作成できれば使用する接続にチェックを入れて[次へ]をクリックしてその後の手順を進めます。

★エディターに接続ソースが配置されます。アイコンを選択して[プロパティ]で各種設定できます。
■プロセッサーの基本操作(ピボット解除の例)
上述の手順で「ソース」と「ターゲット」が設定できたら、各種プロセッサーを利用してソースデータを加工するフローを作成していきます。ここでは[ピボット解除]を例に説明します。
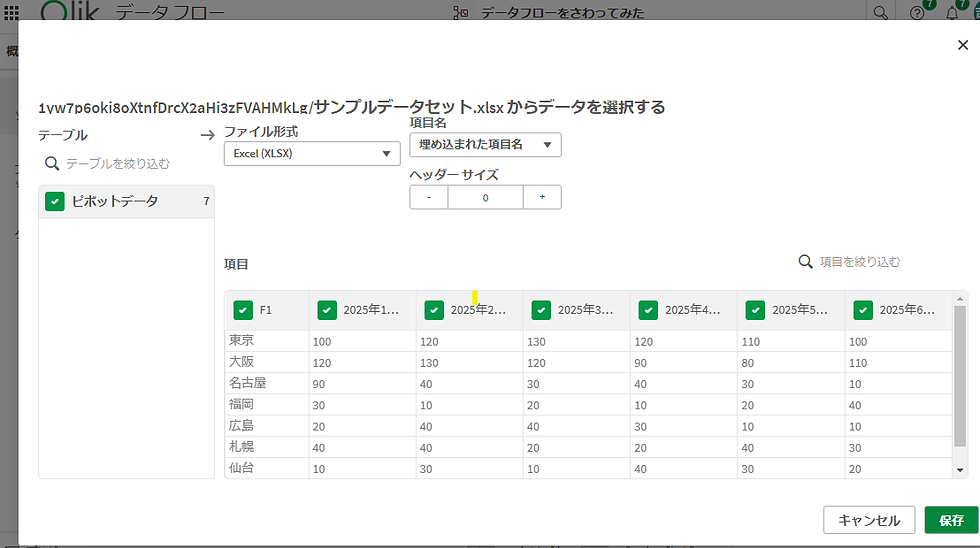
★ソースで設定したファイルは下記のような横展開のピボットデータです
①ピボット解除アイコンの配置
・エディターを開き[プロセッサー]メニューから[ピボット解除]をエディター上にドラッグアンドドロップします。
・ソースから[ピボット解除]へ線をつなぎます

②ピボット解除アイコンのプロパティ設定
・[ピボット解除]のアイコンを選択して画面右側のプロパティを設定します。
▼項目をピボット解除
:右の設定アイコンをクリックして下図のようにピボット解除する項目をチェックする
▼属性項目名
:ピボット解除後の列に付ける項目名
▼値項目名
:ピボット解除後の数値列となる項目名
③ピボット解除フローの完成
・[ピボット解除]からターゲットへ線をつなぎ[接続ターゲット]のプロパティを設定します。これでフローが完成です。

★フローが完成しました。画面下部のプレビューで各アイコンのスクリプトやデータのプレビューが確認できます。
以上


Comments