カレンダーから範囲選択したい_Date Picker
- SENSUKE KURIYAMA
- 2月16日
- 読了時間: 2分
Qlik Senseで日付でフィルタをかける際に、Date Pickerを使えばカレンダーから範囲を選択させることができます。Date Pickerの基本をまとめています。
※2024年2月時点のQlik Sense SaaSを利用しています。
■カレンダーによる日付範囲の選択
Qlik SenseではDate Pickerを使用することで下図アニメーションGIFのようにカレンダーで日付範囲を選択することができます。

■Date Pickerの基本設定
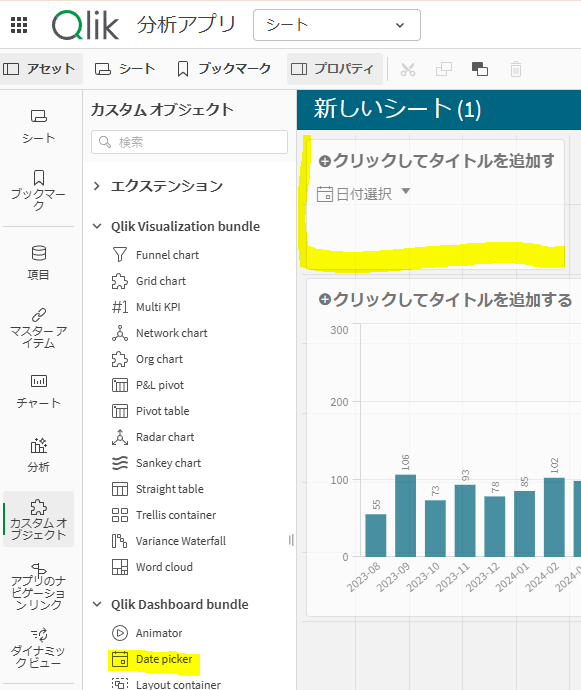
[カスタムオブジェクト]の[Qlik Dashboard bundle]にある[Date Picker]をシート上に配置します。

<各種プロパティ設定>
▼Field
まず最初に[Field]の[Date field]を設定します。
ここで選択できるのは日付データ項目のみとなりますので、項目が表示されない場合などはDate#関数で日付データ変換をしましょう。また[Advanced setup]をオンにしておくと、カレンダーの範囲をデータ内容に応じて設定してくれるので便利です。

▼Calender Settings
[Show Predefined ranges]をオンにするとカレンダー選択時に便利な選択期間が表示されます。[Show Predefined ranges]については下記のとおりです。
・Custom Range:詳細不明でした。すみません。
・Today:今日の日付を選択します。
・Yesterday:昨日の日付を選択します。
・Last $ days:「過去7日間」と「過去30日間」を選択します。$は7か30になります。
・This:現在の期間を選択します。Day / Month / Quater / Year / None(なし)
・Last:直近の過去期間を選択します。[Last number of]が設定期間数で[Include current]のチェックを外すと当期間は含まれません。
各パラメータの表記ラベルを変更して日本語表記にすることができます。
Calender Settingsの例 | 左図の設定した際の選択画面 |
 |  |
▼Language and labels
[Default Text]を日本語表記に変えておきましょう。

【参考】
Qlik Cloudヘルプ:日付範囲ピッカー
以上です


Comments