ボタンで金額表示を切り替えよう!
更新日:3月27日
金額の単位表示を簡単に切り替えることができる、ボタンチャートを作成します。
今回は、一円単位と千円単位で切り替えられるものを作成します。
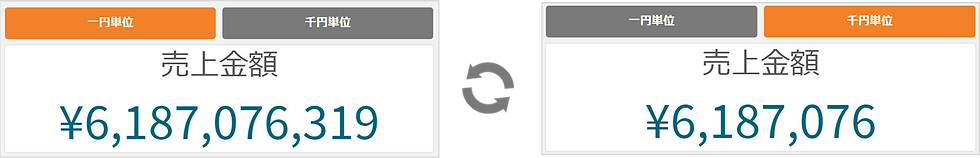
完成イメージ
1.変数の作成
ボタンチャートに埋め込む、変数を作成します。
①左下のアイコンを選択します。
②[新規作成]を選択します。
③任意の名前「vYen」、定義に「1」を入力し、右下の[作成]を選択します。
※下記キャプチャでは定義が設定されておりませんが、定義「1」と設定下さい。
定義に「1」と設定しておくことで、デフォルトで変数に値「1」を引き渡します。

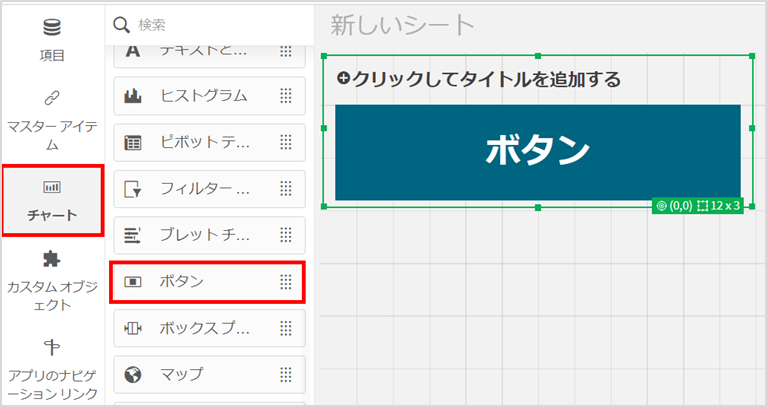
2.ボタンチャートの配置
[チャート]タブから[ボタン]を探し、シート上に配置します。

3.一円単位で金額を表示するボタンの作成
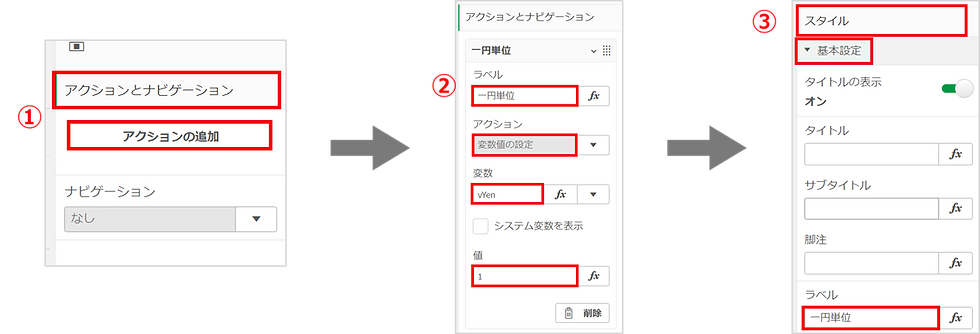
①右側のプロパティパネルから、[アクションとナビゲーション]を選択後、
[アクションの追加]を選択します。
②[ラベル]に「一円単位」、[アクション]に「変数値の設定」、
[変数]に「1.変数の作成」で作成した「vYen」、[値]に半角で「1」を入力します。
※ここのラベルは、行うアクション自体に名前を設定します
※[値]については、ボタンをクリックした際にどのような値を変数に引き渡すか指定できます。
③[スタイル]、[基本設定]を選択後、[ラベル]に「一円単位」を入力します。
※ここのラベルは、ボタンチャート自体に表示する名前を設定します

4.千円単位で金額を表示するボタンの作成
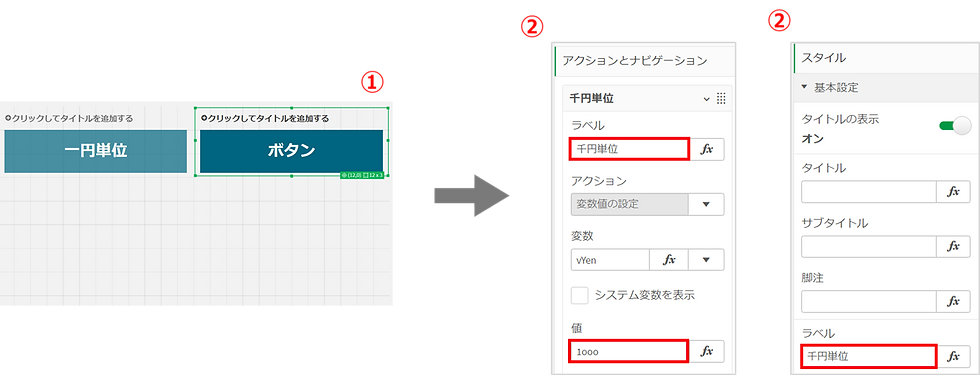
①「2.ボタンチャートの配置」と同じ操作で、[ボタン]をシート上に配置します。
②「3.一円単位で金額を表示するボタンの作成」と同じ操作を行います。 この際、3-②と3-③の[ラベル]は「千円単位」、③-2の[値]は「1000」と入力します。

5.チャートの作成
作成したボタンを使って、金額の単位表示を切り替えるチャートを作成します。
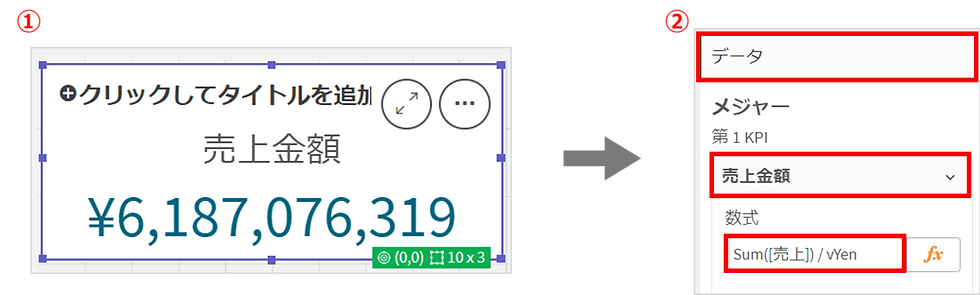
①任意で、売上金額のKPIチャートを作成します。
②[データ]を選択し、[メジャー]の[数式]に「Sum([売上]) / vYen」を入力します。
※ボタンを押すことで、先ほどボタンの値に埋め込んだ「1」や「1000」が
ここの数式のvYenに反映されるイメージです。
ex)千円単位のボタンを押すと、vYen=1000になる。

6.選択状態の色表示
ここまでの操作で作成したボタンを押すことで、金額の表示単位を切り替えることが可能です。
さらに、今どちらの単位を選択しているのかわかりやすくするために、
ボタンにハイライトを設定します。
①「一円単位」のボタンを選択し、[スタイル]、[背景]を選択後、[背景色]で[数式を使用]、
[数式]に「if(vYen=1,RGB(243,129,41),RGB(122,122,122))」と入力します。
※「もし vYen=1ならオレンジ色、それ以外なら灰色」という意味の数式です。
②「千円単位」のボタンを選択後、①と同様に操作し、
[数式]に「if(vYen=1000,RGB(243,129,41),RGB(122,122,122))」と入力します。

7.完成

以上が、金額の単位表示を切り替えるボタンチャートの作成方法です。
他にもボタンチャートを使うことで、「ブックマークの適用」や「データのリロード」など
たくさんのアクションを設定することが可能です。
色々な場面で是非活用してみてください!


Comentarios